Images can be added to Floe document templates in several ways, including:
1 URL link
Include any image by reference, using a URL hyperlink. Images must be saved on an externally-facing web server and then added into the template using the Add image button. For emails, the actual image is read by the email client when it is being read. The email does not carry the whole image, so the email size is small.
2 Embedded Images for Multipart Emails
Use the Floe Image User-exit to add image files into the email, so that they are embedded within the generated email, and can be read without downloading any images: No access to any web server is required. This is the old-fashioned method of handling email images for older email clients. It is not so good for browser-based email clients and email on mobile devices.
3 Embedded Images (Base 64)
Simple paste in images into the text editor in Floe Designer and the image will be converted to ‘base 64’ and embedded into the output template. For emails, this means the generated email is larger due to the image size, but can be read in entirety off-line without loading images from a web server.
4: NEW – URL Link [Floe Drive]
Simply upload the image into Floe Designer, and it will store it securely in the cloud. There is no need to manage images on a separate web-server.
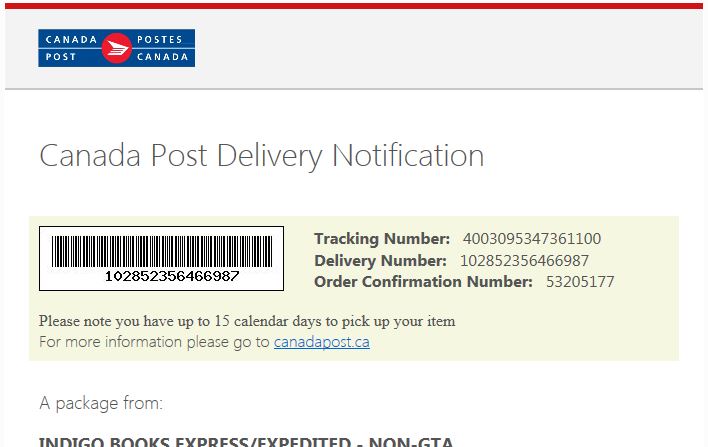
When barcodes are required, typically these will need to be generated dynamically – for example they may contain a tracking code. This means that the image cannot be added in advance to the output template, but must be generated at run-time.
For this, a barcode generation utility is required. These are available via APIs, or using software you can install on-premise. Floe can call the API, passing in the parameters for the barcode generation, and then add in the generated barcode, either by adding a link to a published file or embedding the returned image.

Sample code is available on the Floe support site.

Leave A Comment
You must be logged in to post a comment.